试剂管理系统
项目概述
试剂管理系统旨在优化医院内部试剂物资的管理流程,从物料采购到库存管理再到院内使用,覆盖全生命周期的操作。通过规范化管理试剂物资、供应商及相关审批流程,提升工作效率,降低管理成本。
一、项目截图
- 登录页面

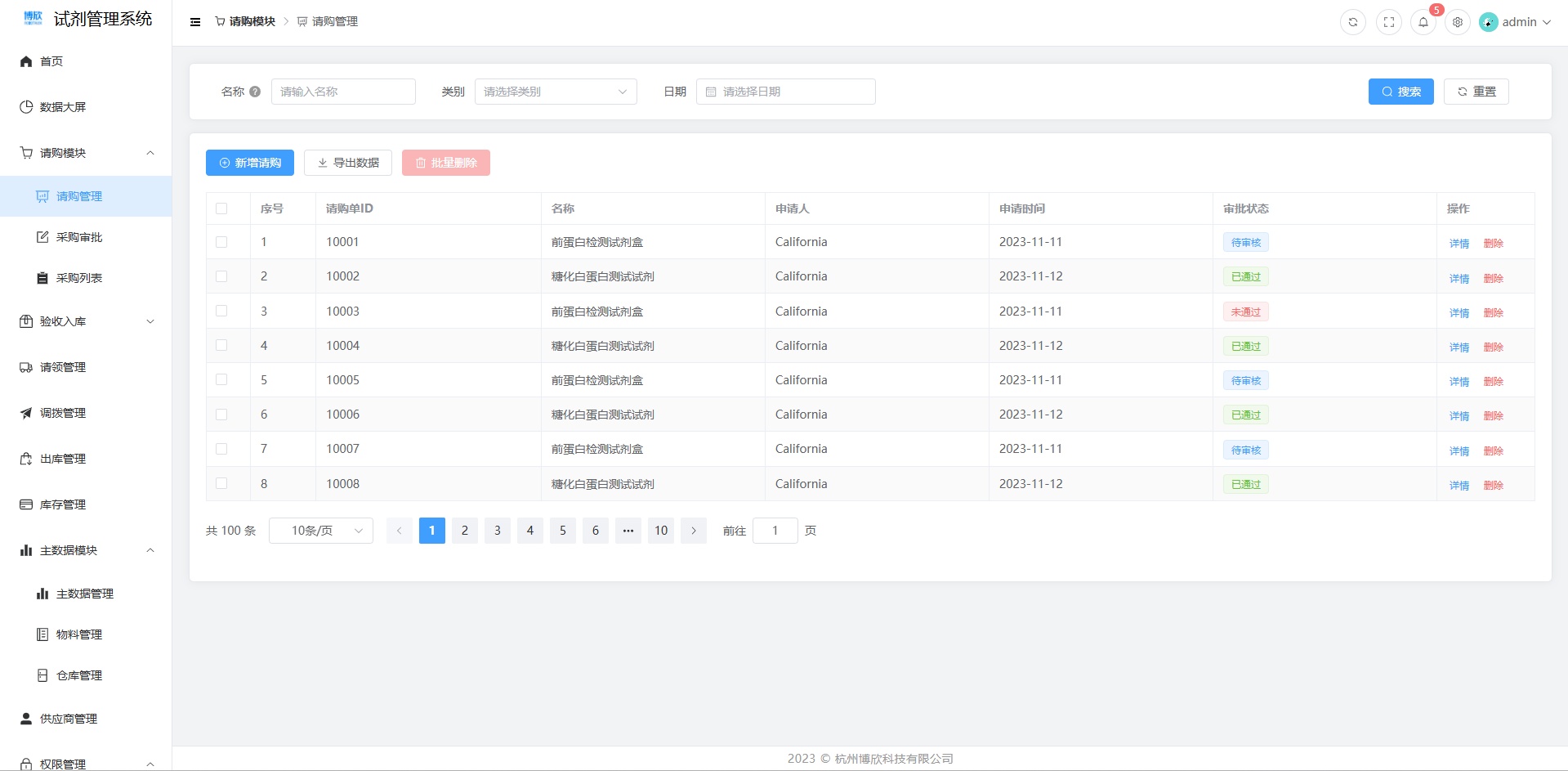
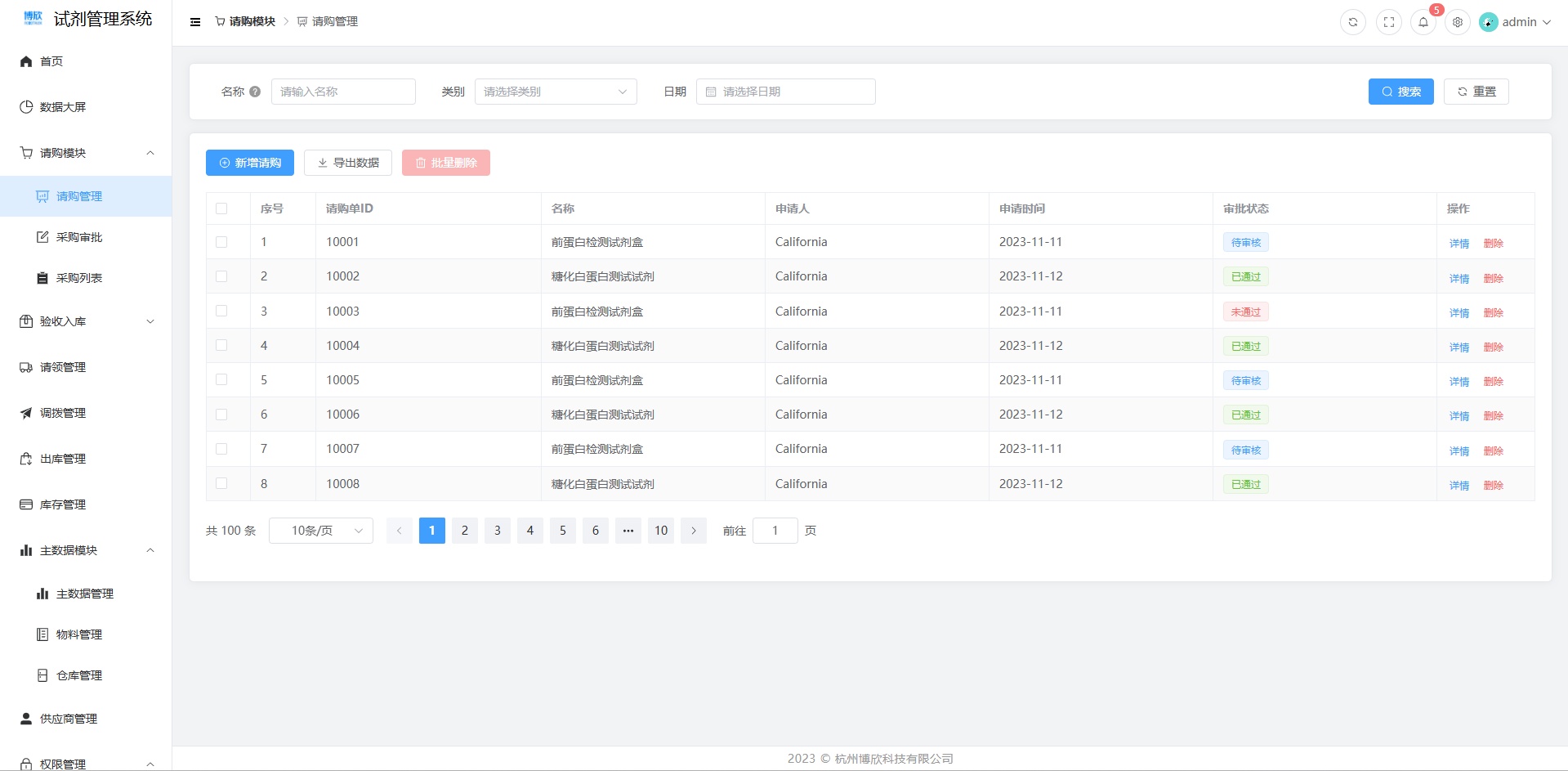
- 请购模块

- 主数据模块

二、技术归纳
项目采用最新的Vue3 + Vite技术栈,以及对类型限制更为严格的TypeScript、路由的新版本vue-router4、新一代状态仓库管理工具Pinia、UI 组件库Element-plus、前后端交互工具Axios、可视化大屏工具ECharts。
三、我的工作
主数据管理
采购与申领管理
供应商端功能
验收管理
库存与条码管理
出入库管理
四、重难点
以下是针对医院试剂管理系统前端开发的重难点分析(不同视角):
1. 动态审批流程的灵活实现
- 难点:系统需支持多种类型的审批流程(如采购审批、申领审批等),且流程节点和人员可能动态变化。
- 挑战:
- 如何在前端动态渲染审批流程并确保流程的灵活性。
- 如何实时同步审批状态。
- 解决方案:
- 使用状态管理工具(如 Pinia)存储流程数据。
- 通过 Vue 的动态组件技术渲染审批节点。
2. 条码与物料信息的双向关联
- 难点:条码需与物料信息双向绑定,支持通过条码快速查询或更新物料信息。
- 挑战:
- 条码与物料数据的动态匹配,需防止冗余或重复条码。
- 扫描条码后实时刷新相关数据。
- 解决方案:
- 使用条码解析库(如 Quagga.js)处理扫码功能。
- 结合 Vue 的响应式特性,动态更新表单或列表。
3. 复杂表单的动态构建与操作
- 难点:供应商补充采购信息的表单可能涉及多层级字段(如规格、批号、有效期等)。
- 挑战:
- 表单字段和逻辑可能根据物料类型动态变化。
- 需要支持批量操作和实时校验。
- 解决方案:
- 使用动态表单生成工具(如 Vue Form Generator)。
- 结合 VeeValidate 或 ElementPlus 的校验功能。
4. 高效的库存数据展示
- 难点:库存信息数据量大,需支持分页、筛选、排序等功能。
- 挑战:
- 大数据量表格的性能优化。
- 数据展示与查询的实时性。
- 解决方案:
- 使用虚拟滚动技术(如 Vue Virtual Scroll List)提升性能。
- 结合前后端分页,减少前端数据处理量。
5. 供应商端界面的移动端适配
- 难点:供应商端可能需要在移动设备上操作,需优化交互体验。
- 挑战:
- 小屏幕设备的界面布局调整。
- 表单输入的操作便利性。
- 解决方案:
- 使用 Vant 框架优化移动端交互。
- 设计响应式布局,确保重要信息优先展示。
6. 多角色权限管理
- 难点:系统需根据用户角色动态展示对应功能模块和界面。
- 挑战:
- 前端权限校验与后端配合。
- 动态生成侧边栏菜单。
- 解决方案:
- 使用路由守卫(Vue Router)实现前端权限控制。
- 根据用户角色动态加载菜单配置。
7. 打印功能的精细化控制
- 难点:供应商需要打印条码,并确保条码格式与大小适配实际需求。
- 挑战:
- 确保条码打印效果一致。
- 支持多种打印机设备。
- 解决方案:
- 使用 JsBarcode 或 QRCode.js 生成条码。
- 提供打印预览功能,确保打印效果。
8. 数据实时性与一致性
- 难点:库存管理、审批状态等需实时更新,确保数据一致。
- 挑战:
- 如何处理高频数据同步。
- 避免数据展示滞后。
- 解决方案:
- 使用 WebSocket 实现实时数据推送。
- 使用 Vuex 或 Pinia 确保数据一致性。
9. 复杂的库存与出库逻辑
- 难点:出库涉及多级库存管理,库存状态与条码需紧密关联。
- 挑战:
- 如何展示多级库存状态及物料流转信息。
- 确保条码能准确追踪库存出入库操作。
- 解决方案:
- 设计多级库存的树形结构展示。
- 为条码绑定唯一流水号,确保操作可追溯。
这些重难点分析基于不同前端技术实现的角度,具体方案可根据项目需求进一步细化。